Como Validar Formulários com Yup e TypeScript de Forma Robusta
A criação de formulários em aplicações web exige não apenas uma interface amigável, mas também validações sólidas para garantir dados precisos e seguros. Neste artigo, vamos aprender a como validar formulários com yup e typescript de forma robusta, para não causar erros futuros, utilizando uma abordagem avançada. Esta combinação proporciona uma experiência de desenvolvimento mais confiável e uma detecção de erros antecipada.

Acesse também: Validação de Formulários com JavaScript
Instalando as Dependências:
Antes de começarmos, precisamos instalar o Yup e o TypeScript. Abra o terminal na raiz do seu projeto e execute os seguintes comandos:
npm install yup
npm install --save-dev typescript @types/node @types/yupCertifique-se de que seu projeto já possui um arquivo tsconfig.json. Se não tiver, você pode inicializar um projeto TypeScript com:
npx tsc --initCriando um Esquema de Validação com Yup:
O Yup permite que você defina esquemas de validação de forma declarativa. Vamos criar um esquema de validação para um formulário de registro simples com nome, email e senha:
// dentro da pasta src/schemas/RegistroSchema.ts
import * as yup from 'yup';
const RegistroSchema = yup.object({
nome: yup.string().required('O nome é obrigatório'),
email: yup.string().email('Insira um email válido').required('O email é obrigatório'),
senha: yup.string().min(6, 'A senha deve ter no mínimo 6 caracteres').required('A senha é obrigatória'),
});
export default RegistroSchema;Neste exemplo, definimos um esquema utilizando yup.object, especificando as regras para cada campo (nome, email e senha). O método required indica que o campo é obrigatório, e min estabelece um comprimento mínimo para a senha. Mensagens personalizadas de erro são fornecidas para cada regra.
Integrando Yup com TypeScript:
Agora, vamos criar uma função que utiliza este esquema de validação em nosso código TypeScript:
// dentro da pasta src/utils/validacao.ts
import { ObjectSchema } from 'yup';
type YupValidationError = {
path: string;
message: string;
};
async function validarDados<T>(schema: ObjectSchema<T>, dados: T): Promise<YupValidationError[]> {
try {
await schema.validate(dados, { abortEarly: false });
return [];
} catch (erro) {
if (erro instanceof yup.ValidationError) {
return erro.inner.map((err) => ({ path: err.path as string, message: err.message }));
}
throw erro;
}
}
export default validarDados;A função validarDados recebe um esquema Yup e os dados a serem validados. Se a validação for bem-sucedida, retorna uma array vazia. Se houver erros, retorna uma array de objetos contendo o caminho do erro e a mensagem correspondente.
Utilizando a Validação em um Componente React:
Vamos agora aplicar nossa validação em um componente React usando TypeScript:
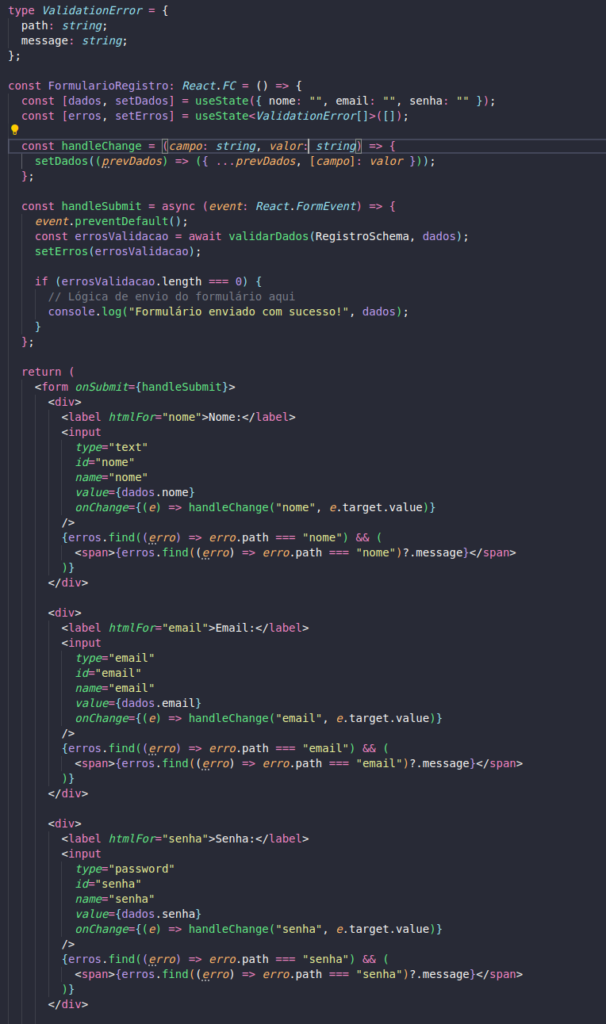
// src/components/FormularioRegistro.tsx
import React, { useState } from 'react';
import RegistroSchema from '../schemas/RegistroSchema';
import validarDados from '../utils/validacao';
const FormularioRegistro: React.FC = () => {
const [dados, setDados] = useState({ nome: '', email: '', senha: '' });
const [erros, setErros] = useState<YupValidationError[]>([]);
const handleChange = (campo: string, valor: string) => {
setDados((prevDados) => ({ ...prevDados, [campo]: valor }));
};
const handleSubmit = async (event: React.FormEvent) => {
event.preventDefault();
const errosValidacao = await validarDados(RegistroSchema, dados);
setErros(errosValidacao);
if (errosValidacao.length === 0) {
// Lógica de envio do formulário aqui
console.log('Formulário enviado com sucesso!', dados);
}
};
return (
<form onSubmit={handleSubmit}>
<div>
<label htmlFor="nome">Nome:</label>
<input
type="text"
id="nome"
name="nome"
value={dados.nome}
onChange={(e) => handleChange('nome', e.target.value)}
/>
{erros.find((erro) => erro.path === 'nome') && <span>{erros.find((erro) => erro.path === 'nome')?.message}</span>}
</div>
<div>
<label htmlFor="email">Email:</label>
<input
type="email"
id="email"
name="email"
value={dados.email}
onChange={(e) => handleChange('email', e.target.value)}
/>
{erros.find((erro) => erro.path === 'email') && <span>{erros.find((erro) => erro.path === 'email')?.message}</span>}
</div>
<div>
<label htmlFor="senha">Senha:</label>
<input
type="password"
id="senha"
name="senha"
value={dados.senha}
onChange={(e) => handleChange('senha', e.target.value)}
/>
{erros.find((erro) => erro.path === 'senha') && <span>{erros.find((erro) => erro.path === 'senha')?.message}</span>}
</div>
<button type="submit">Registrar</button>
</form>
);
};
export default FormularioRegistro;Este componente React FormularioRegistro utiliza o esquema Yup para validar os dados do formulário. A função validarDados é chamada no evento de envio (onSubmit), e os erros são exibidos dinamicamente abaixo de cada campo correspondente.
Elevando a Qualidade da Validação com Yup e TypeScript
A combinação do Yup com TypeScript oferece uma abordagem robusta e tipada para a validação de formulários. Ao criar esquemas de validação claros e integrá-los com a lógica de manipulação de erros em componentes React, você aumenta a confiabilidade de suas aplicações e melhora a experiência do usuário. A utilização de TypeScript proporciona uma detecção de erros mais precoce, reduzindo bugs relacionados a tipos e garantindo que seu código seja mais seguro e fácil de dar manutenção. Experimente incorporar essas práticas em seus projetos e eleve a qualidade de suas validações de formulários a um novo patamar.









Marianna Dickson