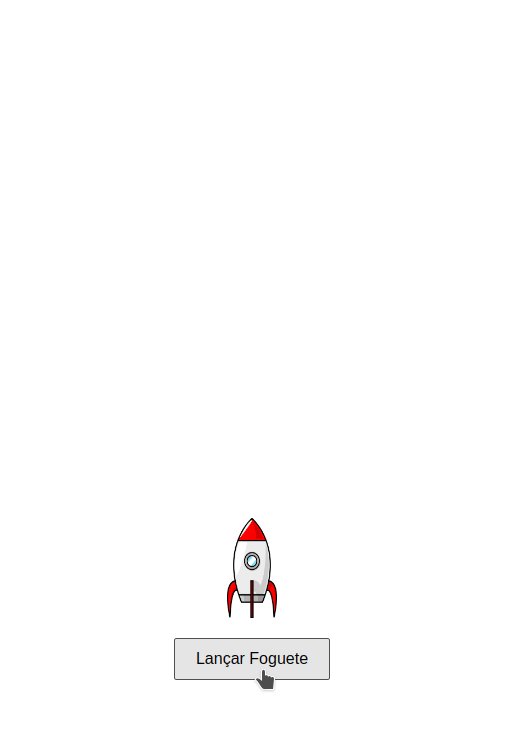
Animação de Lançamento de Foguete em Javascript
A corrida espacial entre os Estados Unidos e a União Soviética durante a Guerra Fria foi um marco na história da exploração espacial. Neste artigo, vamos criar uma animação de lançamento de foguete em Javascript usando HTML, CSS e JavaScript para reviver alguns dos momentos emocionantes dessa época.

Acesse também: Como Validar Formulários com Yup e TypeScript de Forma Robusta
1. Estrutura do Projeto
Vamos começar criando a estrutura básica do nosso projeto.
1.1. HTML (index.html)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="styles.css" />
<title>Simulação de Lançamento Espacial</title>
</head>
<body>
<div id="rocket-container">
<img id="rocket" src="rocket.png" alt="Rocket Icon" />
</div>
<div id="rocket-container">
<img
style="display: none"
id="rocket-active"
src="rocket-active.png"
alt="Rocket Icon"
/>
</div>
<button onclick="launchRocket()">Lançar Foguete</button>
<script src="script.js"></script>
</body>
</html>
Observe que definimos duas imagens que serão utilizadas, o ‘rocket.png‘ e o ‘rocket-active.png‘, ambas podem ser encontradas clicando em seus respectivos nomes. Também definimos que uma das imagens, a rocket active, terá como valor do display ‘none’, ou seja, somente a rocket aparecerá inicialmente, mais para frente você irá entender o porquê.
1.2. CSS (styles.css)
body {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
height: 100vh;
margin: 0;
}
#rocket {
width: 50px;
height: 100px;
position: relative;
}
#rocket-active {
width: 100px;
position: relative;
height: 100px;
transform: rotate(-45deg);
}
button {
margin-top: 20px;
padding: 10px 20px;
font-size: 16px;
cursor: pointer;
}
Observe que foi feito uma rotação na imagem ‘rocket-active.png’, pois como ela estava meio que pendendo para a direita, foi necessário colocar ela virada para cima.
1.3. JavaScript (script.js)
function launchRocket() {
const rocket = document.getElementById("rocket");
const rocketActive = document.getElementById("rocket-active");
rocketActive.classList.add("launch-animation");
rocket.style.display = "none";
rocketActive.style.display = "flex";
setTimeout(() => {
rocketActive.classList.remove("launch-animation");
rocket.style.display = "flex";
rocketActive.style.display = "none";
}, 2000);
}
Observe que, ao ser executado a função launchRocket, o ‘rocket-active.png’ irá executar uma animação ‘launch-animation’ que iremos ver logo adiante; O ‘rocket.png’ irá sumir (display = none), enquanto o ‘rocket-active’ irá aparecer (display = flex), dessa forma teremos uma animação como se o foguete estivesse realmente decolando; Após 2 segundos tudo voltará ao estado inicial.
2. Animação do Lançamento
Agora, vamos adicionar uma animação simples para simular o lançamento do foguete.
2.1. CSS (styles.css)
@keyframes launch {
0% {
transform: translateY(0) rotate(-45deg);
}
50% {
transform: translateY(-500px) rotate(-80deg);
}
100% {
transform: translateY(0) rotate(-45deg);
}
}
.launch-animation {
animation: launch 2s ease-in-out;
}A classe launch-animation será adicionada ao nosso foguete durante o clique no botão de lançamento, desencadeando a animação.
Obs: Caso queira que o foguete vire para outro lado ou saia voando ainda mais para cima, altere os campos translateY e rotate, fique a vontade para inovar!
3. Agora é a sua Vez!
Com este projeto simples, conseguimos abordar vários assuntos sobre a criação de animações e com isso criamos uma simulação de lançamento espacial que permite aos usuários experimentar um momento da história da Guerra Fria de forma interativa. Personalize o projeto conforme desejado, adicionando mais detalhes, informações e recursos para tornar a experiência ainda mais educativa e envolvente.
Este é apenas o começo. Explore e expanda este projeto, incorporando mais elementos da corrida espacial, fatos históricos e desafios de programação para aprender todo o poder das animações no CSS.
Se houver alguma dúvida, sugestão ou correção, não esqueça de deixar um comentário abaixo ou entrar em contato comigo!