Entendendo o Funcionamento do Flexbox na Prática
O Flexbox é um modelo de layout bidimensional que proporciona uma maneira eficiente e fácil de criar designs responsivos e flexíveis. Ele possui a capacidade de alinhar e distribuir elementos de forma dinâmica, independentemente do tamanho da tela ou do dispositivo. Vamos entender como funciona o Flexbox com exemplos práticos.

Acesse também: Como Tipar da Forma Correta com TypeScript
Estrutura Básica do Flexbox
Para começar a utilizar o Flexbox, é necessário definir um contêiner como um elemento flexível. Isso é feito aplicando a propriedade display: flex; ou display: inline-flex; ao elemento pai. A partir desse momento, os elementos filhos tornam-se itens flexíveis e o Flexbox começa a influenciar o layout desses itens, como no exemplo abaixo.
.container {
display: flex;
/* ou display: inline-flex; */
}Para os exemplos abaixo, utilizaremos esse trecho de HTML com os elementos pai e filhos:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" type="text/css" href="./index.css" media="screen" />
</head>
<body>
<div class="pai">
<div class="filho1">Filho 1</div>
<div class="filho2">Filho 2</div>
</div>
</body>
</html>
Principais Propriedades do Flexbox
1. flex-direction:
Controla a direção principal do contêiner flexível, determinando se os itens são dispostos em uma linha (row), em uma coluna (column), em uma linha inversa (row-reverse) ou em uma coluna inversa (column-reverse).
.container {
display: flex;
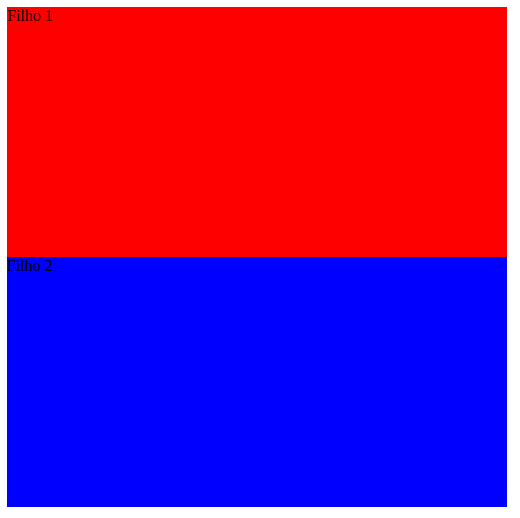
flex-direction: column;
}
Por padrão o flex-direction vem como row, como no exemplo abaixo
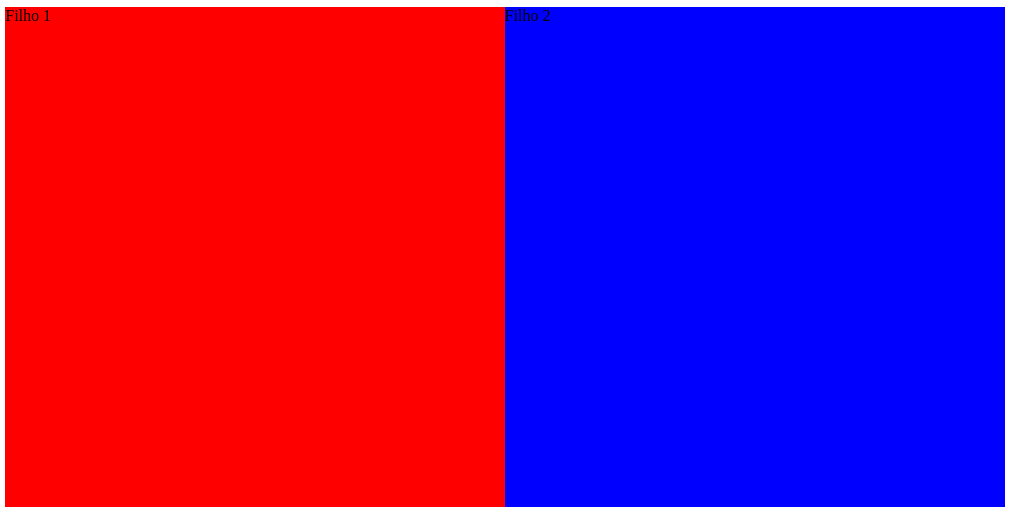
.container {
display: flex;
}
2. justify-content:
Define o alinhamento dos itens ao longo do eixo principal do contêiner flexível. Pode distribuir os itens uniformemente (space-between), centralizá-los (center), alinhá-los ao início ou ao final.
.container {
display: flex;
justify-content: space-between;
}
Observe que a propriedade justify-content: space-between, faz com que os elementos filhos fiquem colados cada um em um canto a depender do tamanho do elemento pai.
.container {
display: flex;
justify-content: center;
}
Agora os elementos filhos estão centralizados em relação ao elemento pai.
3. align-items:
Controla o alinhamento dos itens ao longo do eixo transversal do contêiner flexível. Pode alinhar os itens ao centro (center), à extremidade (flex-end), à linha de base, entre outras opções.
.container {
display: flex;
align-items: center;
}
Observe que todo o conteúdo dentro da div filho 1 ficou centralizado.
4. flex-grow, flex-shrink e flex-basis:
Essas propriedades controlam o comportamento de dimensionamento dos itens flexíveis. flex-grow define a capacidade de um item crescer em relação aos outros, flex-shrink define a capacidade de um item encolher e flex-basis estabelece o tamanho inicial do item antes da distribuição do espaço restante.
5. flex-wrap:
Determina se os itens flexíveis são dispostos em uma única linha (nowrap), várias linhas (wrap) ou em uma linha inversa ou várias linhas inversas.
.container {
display: flex;
flex-wrap: wrap;
}
Ao invés do texto ficar em uma só linha quebrando a estilização, ele quebra a linha ao final da div filho 1.
Exemplo Prático e Estilizado
Vamos criar mais um exemplo prático para ilustrar o uso do Flexbox, adicionando estilos mais atraentes ao código:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Flexbox Exemplo</title>
<link rel="stylesheet" href="index.css">
</head>
<body>
<div class="container">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
</div>
</body>
</html>body {
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
margin: 0;
background-color: #f4f4f4;
}
.container {
display: flex;
justify-content: space-between;
align-items: center;
background-color: #fff;
border-radius: 8px;
box-shadow: 0 4px 8px rgba(0, 0, 0, 0.1);
padding: 20px;
}
.item {
flex: 1;
text-align: center;
padding: 20px;
border: 2px solid #3498db;
border-radius: 4px;
background-color: #3498db;
color: #fff;
font-weight: bold;
margin: 0 10px;
}
Neste exemplo, criamos um layout centralizado usando Flexbox. O contêiner possui um fundo branco com bordas arredondadas e uma sombra sutil. Os itens dentro do contêiner têm uma aparência atraente com fundo azul, texto branco e bordas destacadas. Este é apenas um exemplo básico, mas ilustra como o Flexbox pode ser poderoso para criar layouts visualmente agradáveis e responsivos.
Utilize Sempre o Flexbox
O Flexbox é uma ferramenta indispensável para o desenvolvedor web moderno. Ao simplificar o processo de criação de layouts flexíveis e responsivos, o Flexbox melhora significativamente a eficiência do desenvolvimento. Ao aplicar estilos atraentes, como demonstrado no exemplo, é possível criar interfaces modernas e adaptáveis, proporcionando uma experiência de usuário aprimorada em uma variedade de dispositivos e tamanhos de tela.